オリジナルカードの作り方

オリジナルカードゲームの作り方をご紹介します
\さっそく作りましょう!/
詳しい作り方


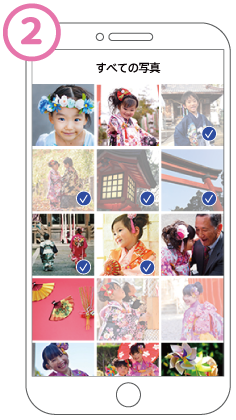
01 写真の取り込み
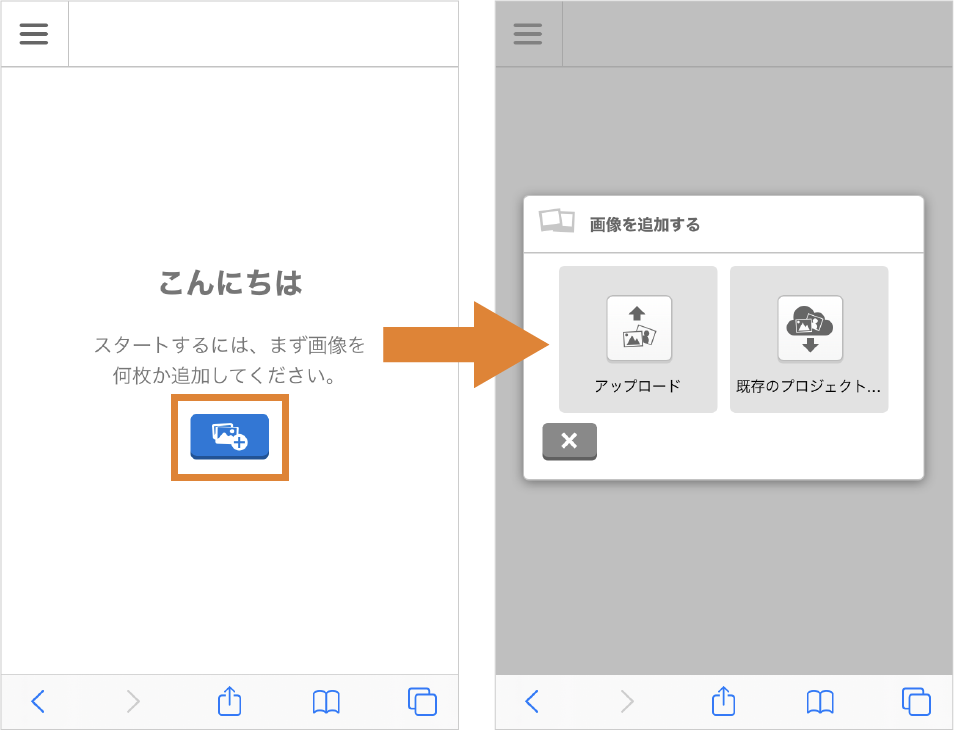
はじめにカードデザインを選択したら使用する画像を選んでください
「アップロード」・・・
PCやスマホの写真を使用できます
「既存のプロジェクト」・・・
すでに作成したカードに使った写真を再使用できます
※会員様のみご利用可

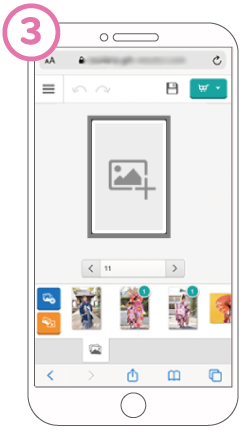
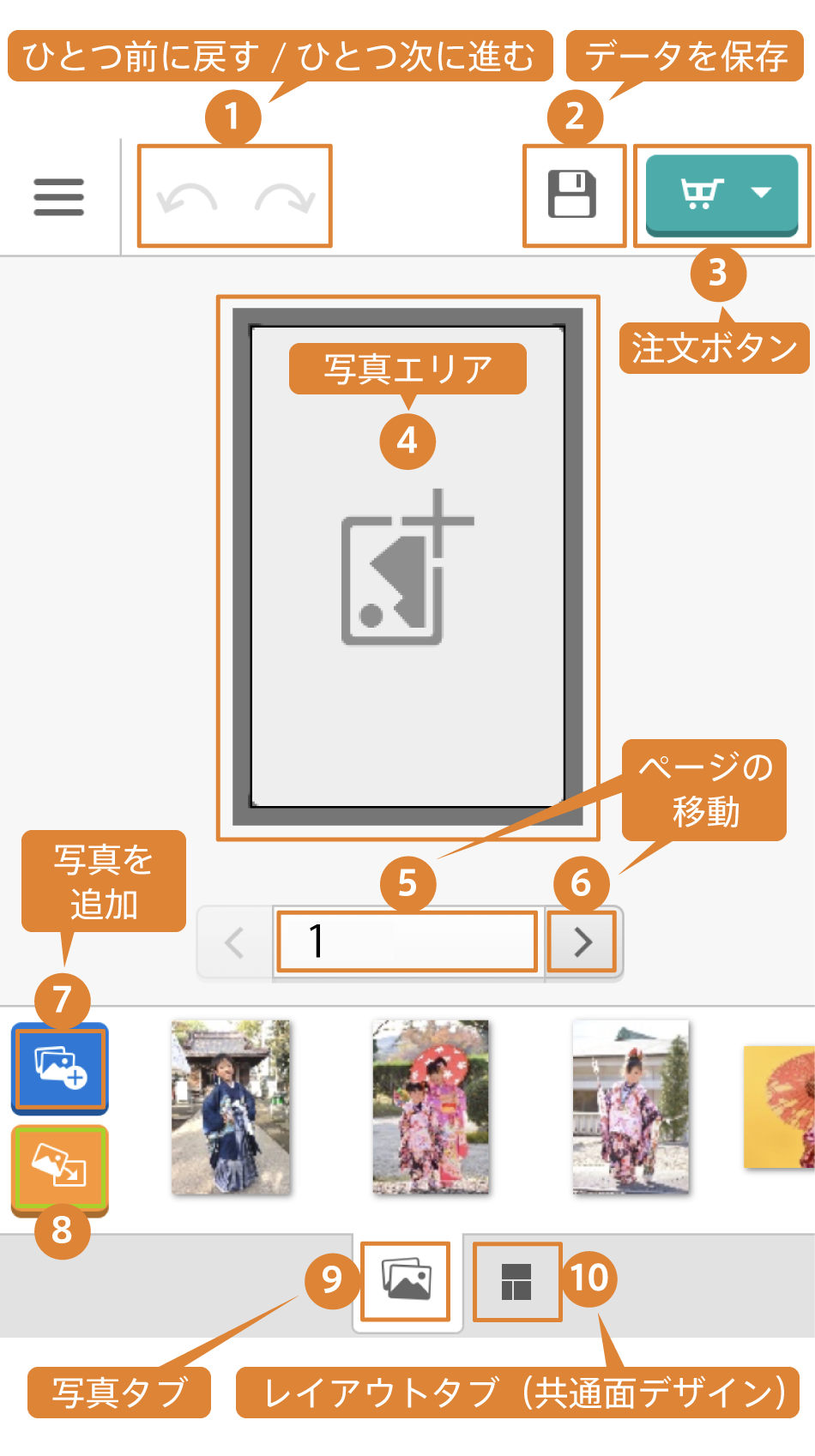
02 編集画面の機能
①ひとつ前に戻す/ひとつ次に進む
②データを保存する
③注文ボタン
④写真エリア
⑤離れたページに移動する
⑥隣のページ移動する
⑦写真の追加でアップロードする
⑧写真を自動で写真エリアに配置する
⑨写真タブ
⑩レイアウトタブ

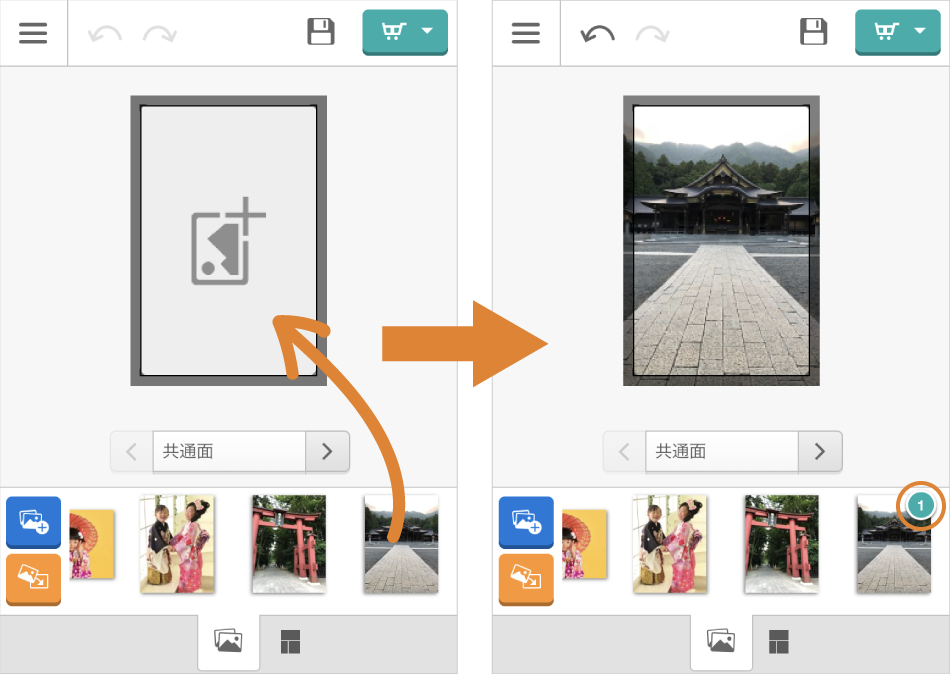
03 写真の配置
①写真タブからお好みの写真をドラッグ&ドロップで
写真エリアに移動します。
②写真が配置されました
<配置するときの注意点>
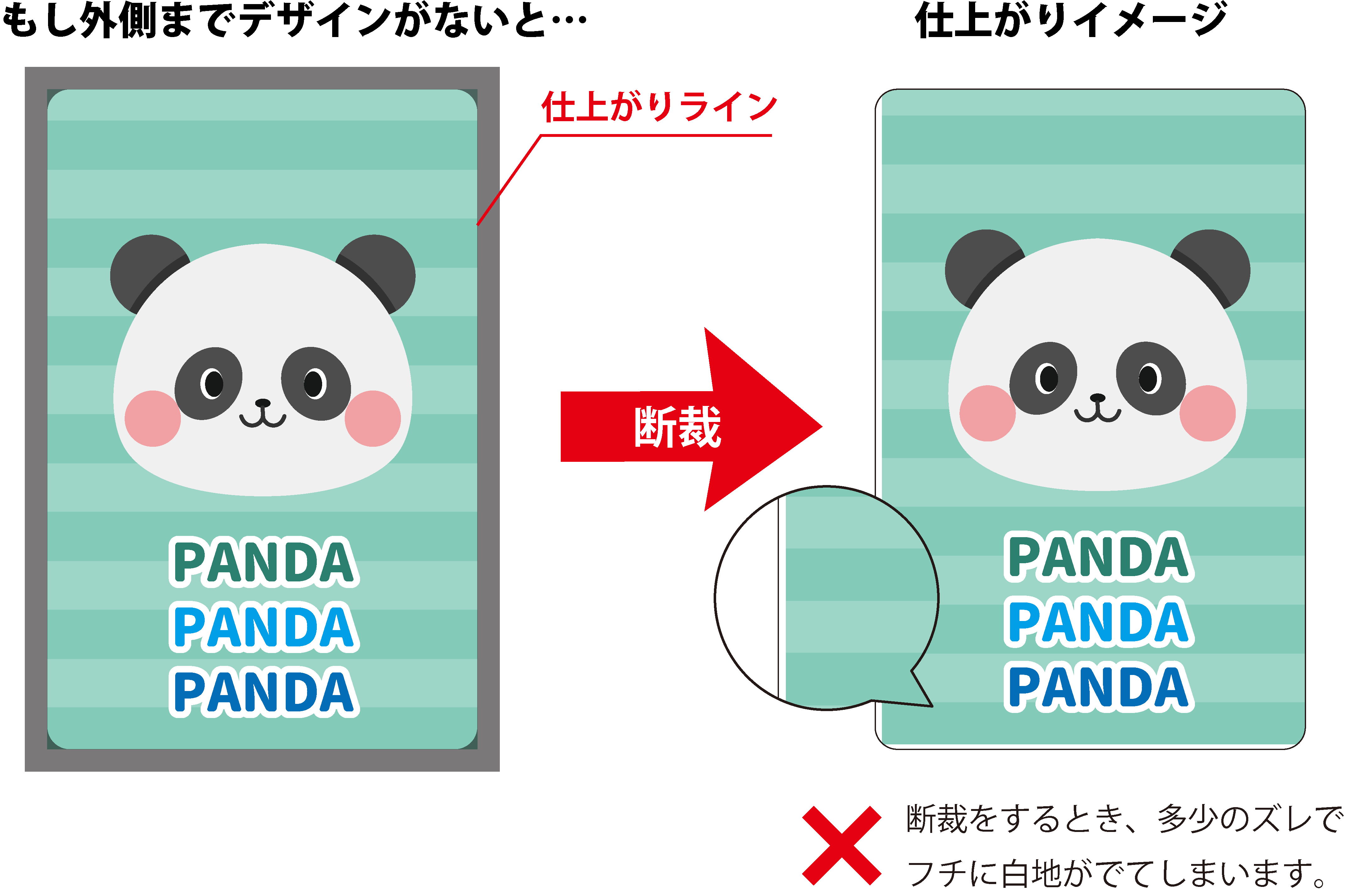
- カードのフチ全面に背景がある場合は、仕上がりラインよりもはみ出すようにしてください。
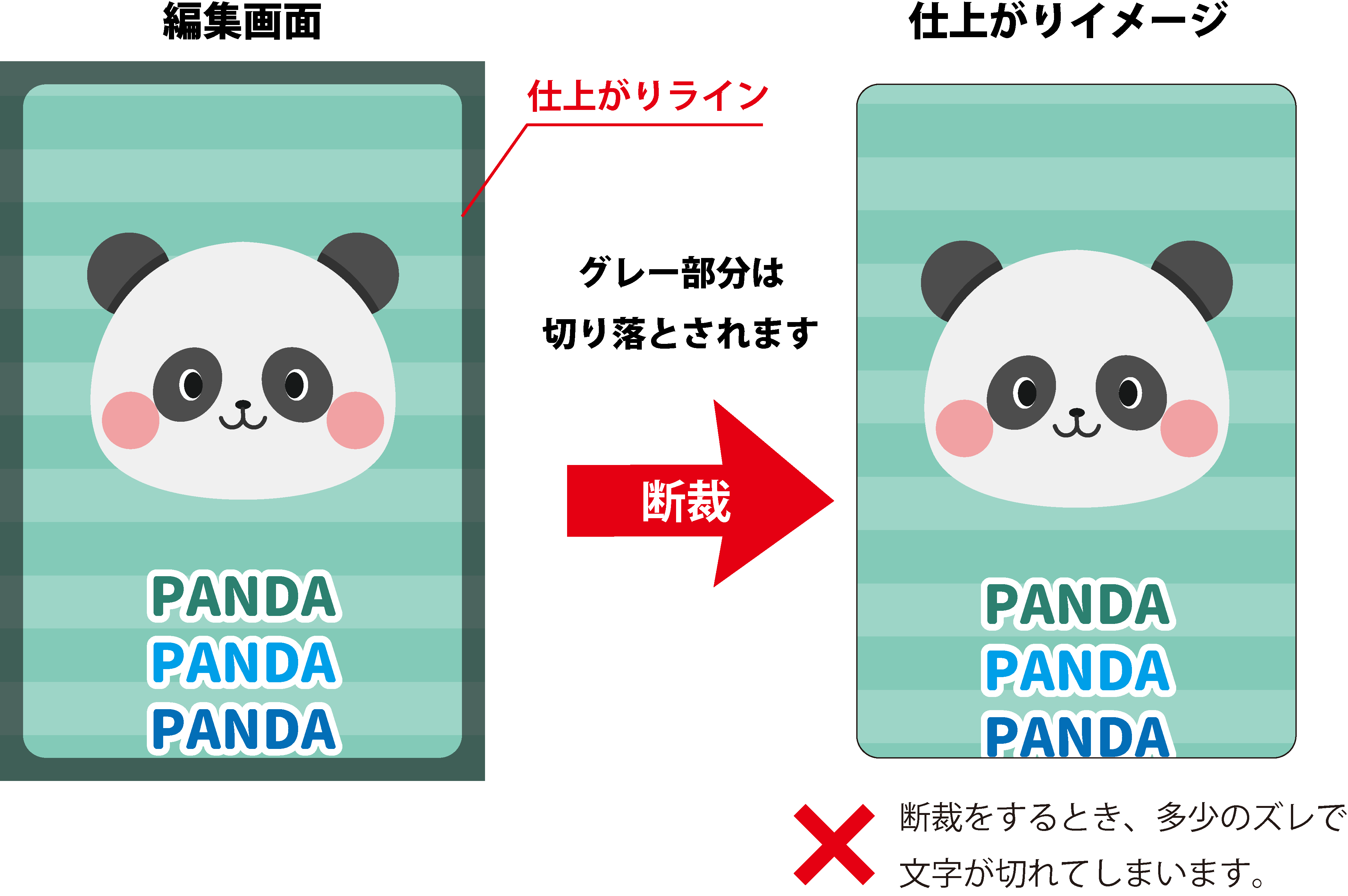
- 文字が画像のフチギリギリにあると加工した際に切れてしまう場合があります。
大事な文字はできるだけ内側に配置してください。
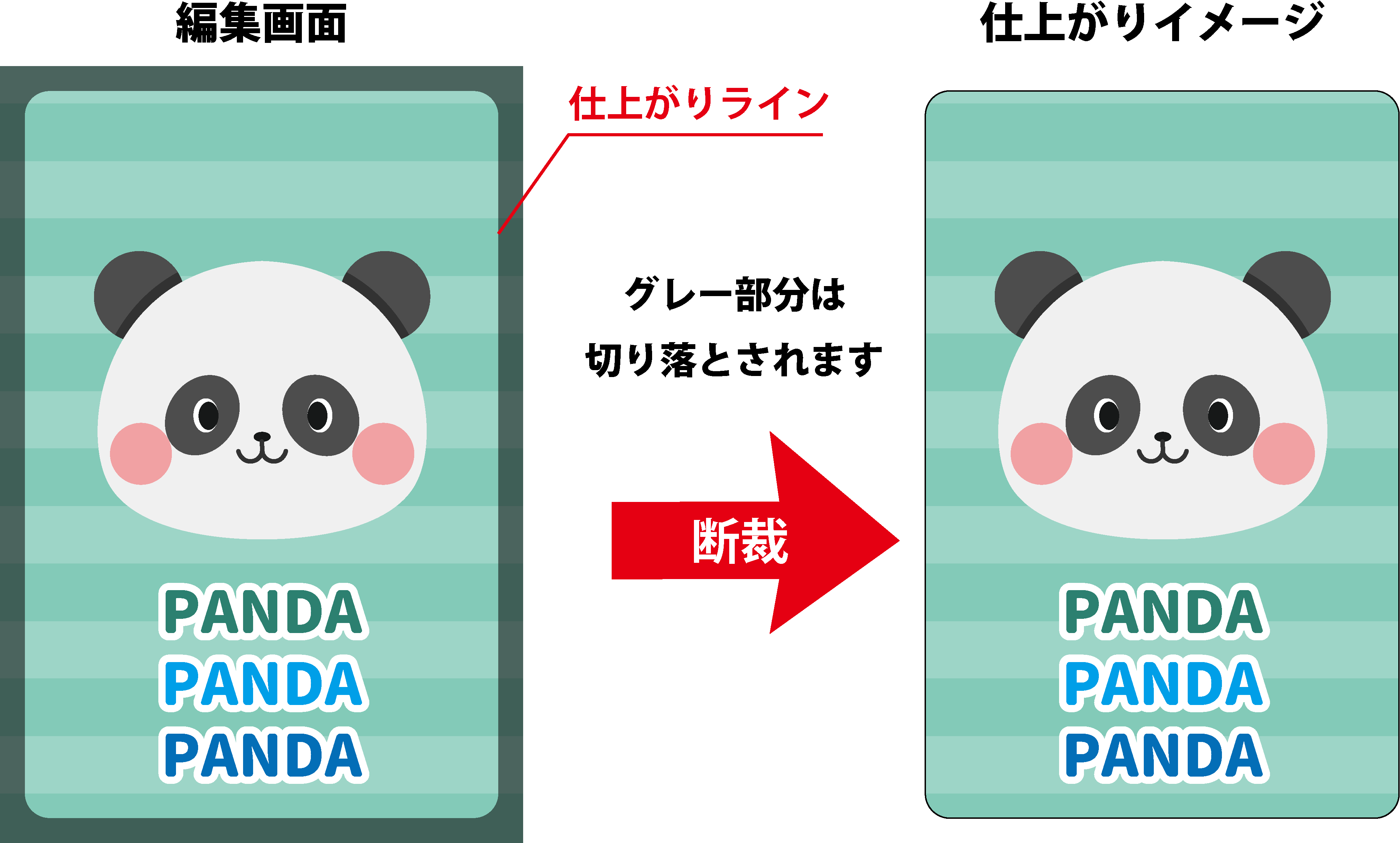
 画像は仕上がりよりも外側まで配置されます
画像は仕上がりよりも外側まで配置されます
レイアウトシステムで画像を挿入すると仕上がりイメージよりも外側まで配置されます。
これは紙端に白いフチがでないように、仕上がりをキレイにするためです。


 切れてはいけない文字などは仕上がりラインよりも内側に
切れてはいけない文字などは仕上がりラインよりも内側に
切れてはいけない文字や大事なデザインは仕上がりライン、ギリギリに入れないでください。
断裁時のズレで切れてしまう恐れがあります。


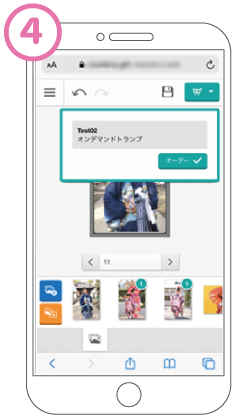
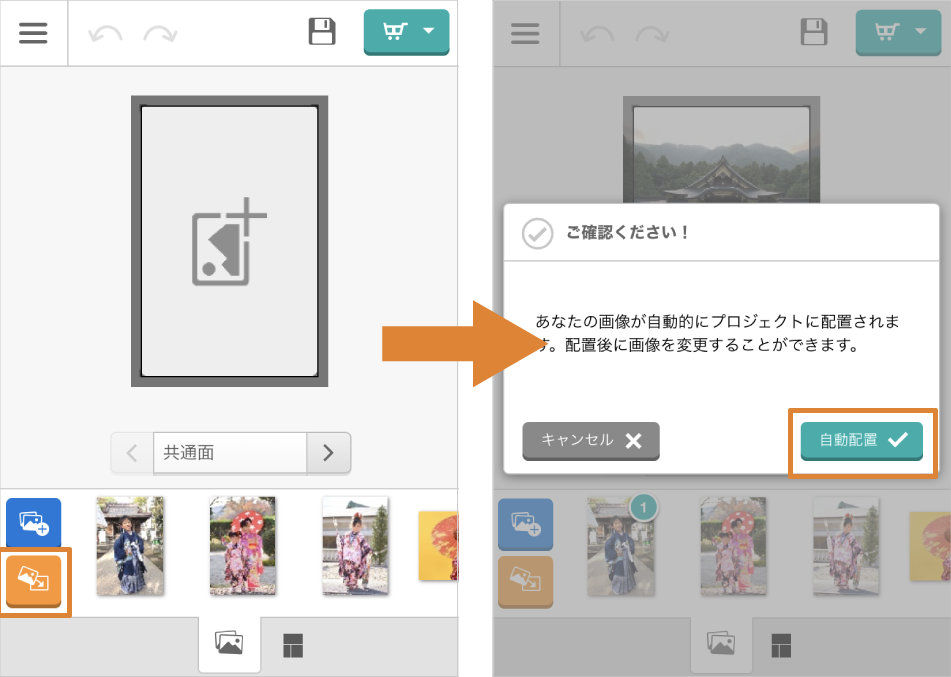
04 写真の自動配置(写真が多いときに便利です)
①左下にあるオレンジ色の「写真の自動配置」
ボタンをクリックします
②確認メッセージが表示されますので、右下の「自動配置」
ボタンをクリックします
③写真が自動で写真エリアに配置されます
※写真エリアの数と写真の枚数が合わなかった場合、
写真が足りなくなります。

05 写真の調整
①調整したい写真をタップして選択します
②「トリミング・位置調整」を選択すると、
トリミングなどの調整ができます。
③「画像の回転」を選択すると、写真を回転できます

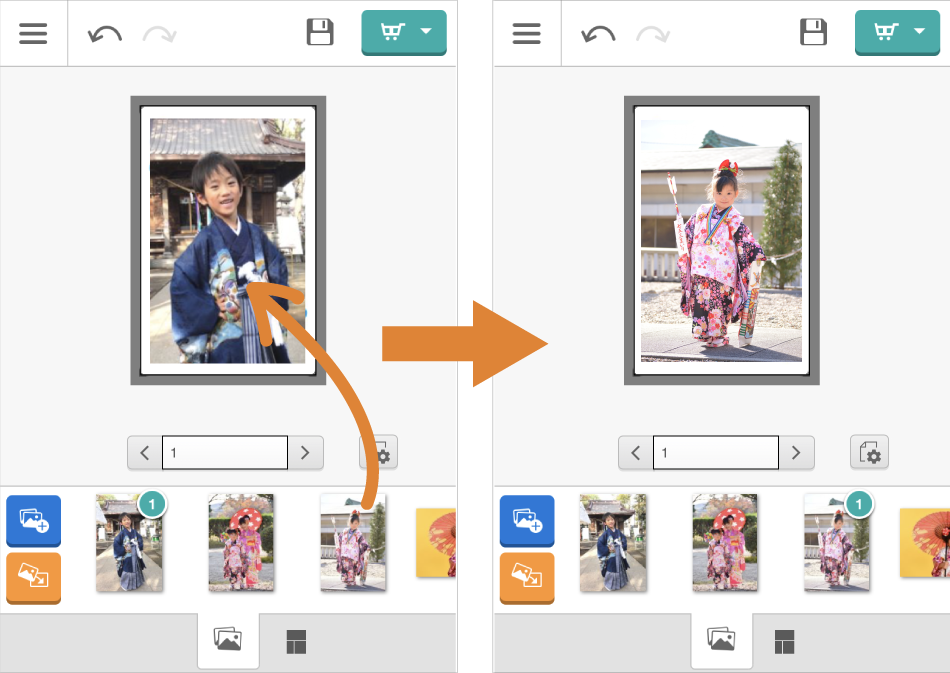
06 写真の入れ替え
①写真タブから入れ替えたい写真を
ドラッグ&ドロップでページに配置します
②写真が入れ替わりました

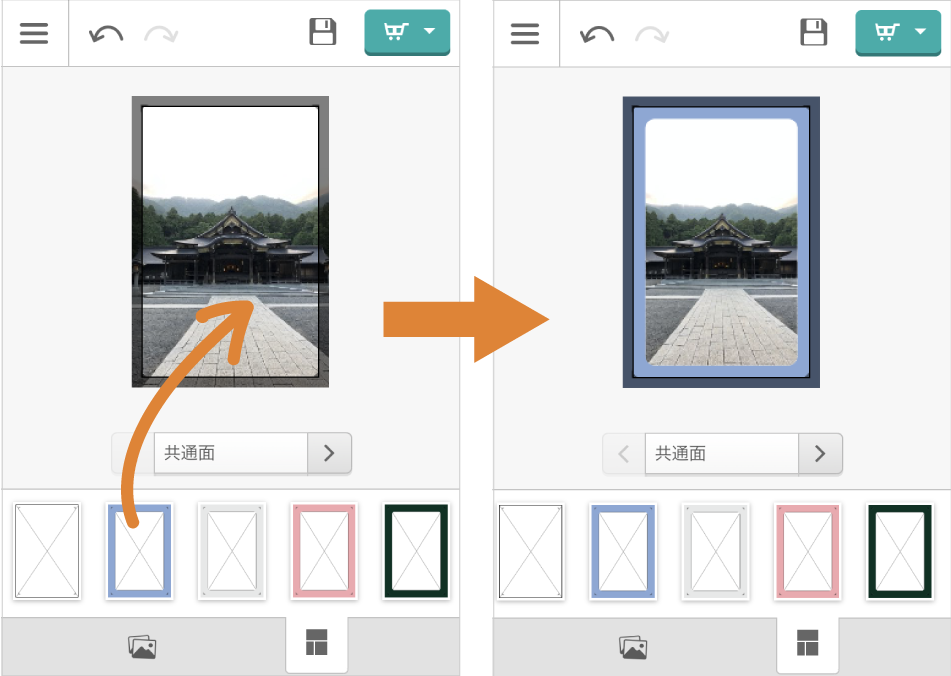
07 共通面デザインの変更
①レイアウトタブをクリックして表示させます
②お好みの共通面レイアウトを選び、
ドラッグ&ドロップで写真エリアに移動します

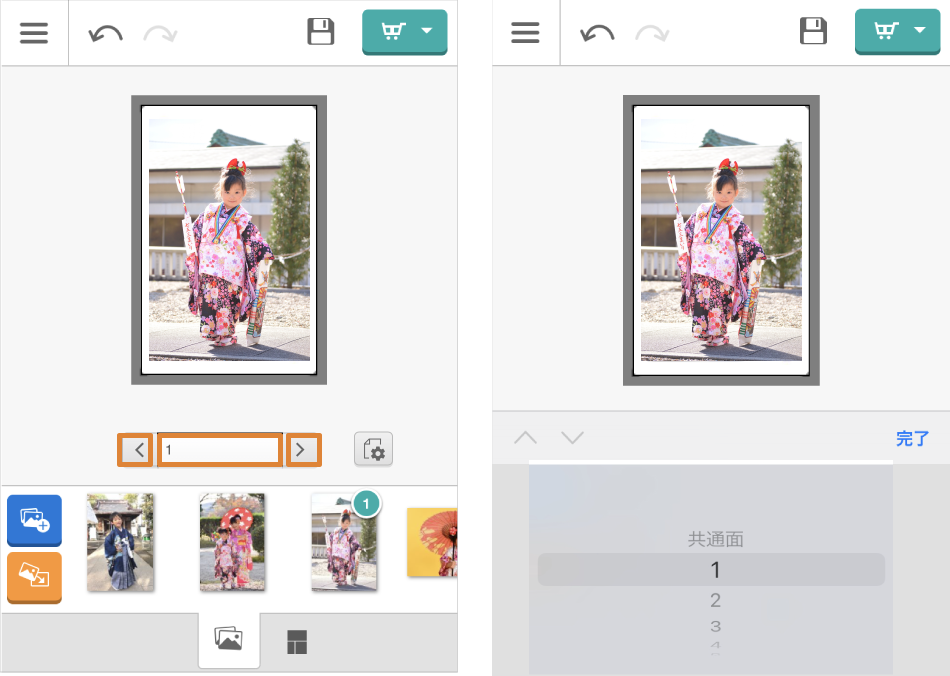
08 ページの移動
①"<" または ">"をタップして隣のページに移動します
②カード名が表示されている部分をタップし移動したい
カード名を選択すると離れたページに移動します

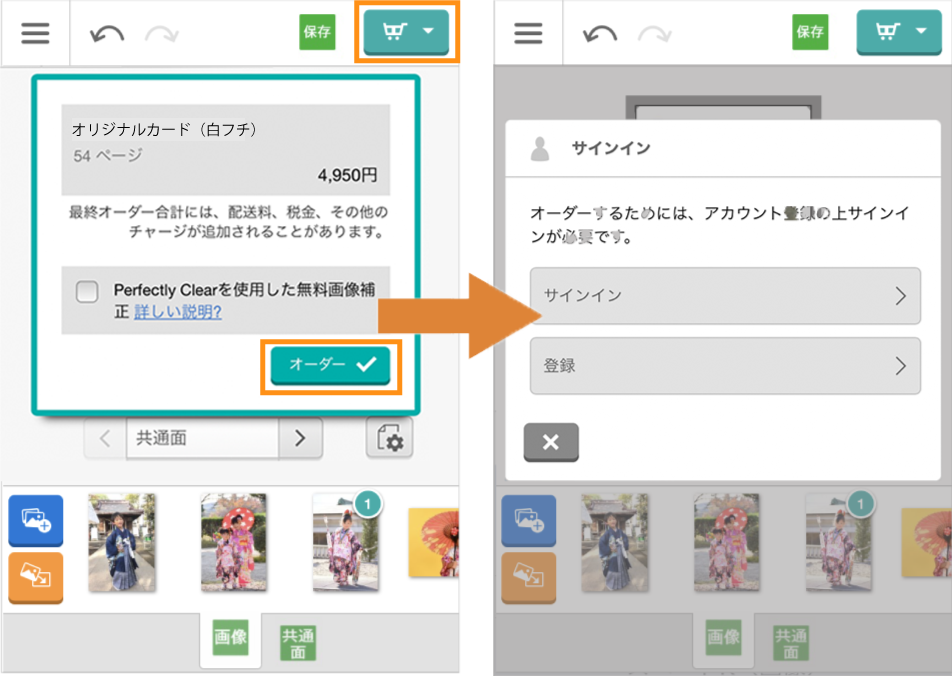
09 注文する
①写真の編集が終わったら注文ボタンをクリックします
②会員様はサインインしてください
初めての方は「登録」をクリックして新規登録ができます

10 マイページの機能
1.「ご注文履歴」・・・・・・注文履歴の確認
2.「作りかけデータの編集」・・・再編集・再注文
・作成途中のデータを編集
・過去に注文した商品の増刷
・過去に注文した商品の内容を修正して再注文
3.「会員登録情報の変更」
・・登録情報の確認/変更(氏名・住所・メールアドレスなど)
4.「パスワードの変更」・・・・・・ログインパスワードの変更
5.メールマガジンの設定・・・・・・メルマガの登録設定